En el anterior artículo (Añadir una nueva columna a una tabla II) tuvimos que recurrir al código para salir de la situación, y en este caso usaremos las herramientas gráficas que nos ofrece JDeveloper y ADF.
Para empezar, miremos a la página de definición, antes de que empezáramos a hacer cambios.
 |
| vista página definición |
Si vamos a la pestaña estructura (de la página de definición), podemos ver lo siguiente:
 |
| estructura page definition |
Haciendo doble click en este elemento, que representa la tabla, desde el punto de vista de la página de definición.
 |
| vista table binding editor |
Podemos ver un editor, en el que podemos añadir el nuevo campo a los que actualmente tenemos, y que aparecen en la parte derecha (Display Attributes).
 |
| table binding editor incluir nuevo campo |
Podemos ver los cambios tanto en la página de definición como la estructura.
 |
| vista de cambios en la página definición |
Ahora nos queda añadir la columna en la parte visual (fichero jspx).
Para ello vamos a la estructura, y seleccionar la columna dentro de la tabla. Una vez seleccionada, con el menú contextual (botón derecho), podemos indicar que queremos añadir una nueva columna despues de la columna seleccionada.
 |
| añadir nueva columna desde la página de diseño |
Al hacerlo se mostrará un asistente para que podamos añadir los valores adecuados a la columna.
 |
| cuadro diálogo Insert Column |
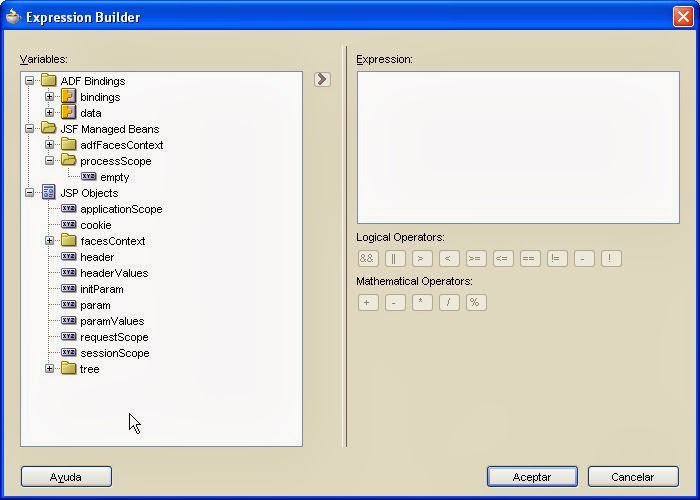
Editamos Component Value y esto es lo que nos encontramos:
 |
| cuadro Expression Builder |
Bien está claro que no se saber por dónde encontrar lo que queremos añadir que es #{row.Salary} (fijémonos en las otras columnas).
Lo podemos añadir manualmente escribiendo esto en el cuadro "Expresión", pero creo que esa no era la idea.
Evidentemente es algo que se echa en falta en este asistente.
(Nota: mirar en versiones posteriores a 10g, seguramente lo habrán solucionado).
Y ahora pensarás ¿solucionar el qué?
Bien, pulsemos "Cancelar" para salir completamente de este Editor /Asistente.
Volvamos a la estructura, y seleccionemos la columna inferior, y en el menú contextual elijamos "Copy" (sí, vamos a hacer un copy-paste de una columna).
Ahora seleccionemos a la tabla, y con el menú contextual o con el teclado, pegamos la columna.
Ahora hagamos doble click en la nueva columna, y miremos el asistente:
 |
| vista de las propiedades de la columna |
Si miramos en el asitente de Componente Value, podemos ver que SÍ se encuentra el objeto row, cosa que antes no veíamos.
 |
| cuadro expression builder con el objeto row |
Desplegando el elemento row (que se encuentra dentro de JSP Objects), podemos seleccionar la nueva
columna, y con doble click, se actualiza el campo Expresión.
Guardamos todo, y ejecutamos la página:
 |
| vista resultado navegador |
Podemos ver que la nueva columna contiene los datos.
Sólo nos ha quedado atrás la cabecera de la columna. Cosa que ya veremos en otro artículo.
Artículos relacionados:
- Añadir una nueva columna a una table (af:table) gráficamente
- Añadir unan nueva columna a una tabla (af:table) III


No hay comentarios:
Publicar un comentario