En este post se va a mostrar cómo se realiza de la forma "sencilla", más adelante veremos la forma "complicada" o manual.
La razón de que exista esa segunda forma complicada es que en proyectos muy muy grandes, el entorno Jdeveloper se nos vuelve muy lento, con lo que debemos trabajar de otra manera más a bajo nivel. Pero todo eso, más adelante, hoy toca la "sencilla".
Nos vamos a la pestaña Application Navigator, y seleccionamos el fichero faces-config.xml.
Puedes ver donde se encuentra en la siguiente imagen.
 |
| Application Navigator |
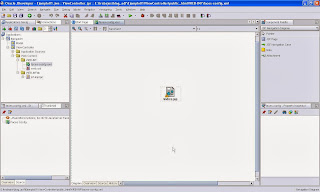
Hacemos doble click en dicho fichero, y se nos muestra una página en el bloque central en la cual podremos arrastrar elementos.
En este momento no hay ningún elemento porque es una página nueva.
 |
| vista completa JDeveloper |
En la parte superior derecha, hay una pestaña con el nombre "component Palette". En este bloque se nos muestra aquellos componente que podemos utilizar en la página o bloque central.
 |
| Component Palette |
Pinchamos en JSF Page, y lo arrastramos al bloque central.
 |
| Diagrama con el nuevo elemento |
Al hacerlo, se nos solicita un nombre para el fichero (página) que vamos a crear.
También podemos observar que hay un triangulo amarillo con un signo de exclamación, y lo que hace es indicarnos, que no hay una correspondencia entre el elemento que estamos creando, y un fichero.
Esto se debe, a que podemos haber creado un fichero anteriormente, y lo que queremos es enlazar en este diagrama con dicho fichero.
La función de este diagrama, no es sólo mostrarnos las páginas que hay creadas, sino también las reglas de navegación que hay entre éstas.
Le ponemos el nombre índice:
 |
| renombrar página |
A continuación hacemos doble click en el elemento que acabamos de crear. Al hacerlo, se abre un asistente que nos va a ayudar a configurar este elemento, así como completar su creación.
De hecho, si miramos a la parte izquierda Applications Navigator, podemos observar que no se ha producido ningún cambio todavía.
 |
| Asistente creación JSF |
Al avanzar en el asistente nos solicita la siguiente información.
En este caso estamos creando una página JSF, y por lo tanto necesitaremos que nuestra página sera del tipo .jspx.
Ya veremos mas cosas sobre este tipo de ficheros más adelante.
Al hacer el cambio, podemos ver que la terminación del fichero cambia automáticamente.
Al continuar, se nos pide información para vincular la página a un Bean. Más adelante veremos lo que es un bean, por lo que por ahora no seleccionaremos nada.
El siguiente paso (Tag Libraries) nos permite elegir qué tipo de tecnología se va a utilizar en esta página.
Aunque hayamos creado una página JSF, y pensemos que ahí va a haber sólo elementos de esta tecnología, esto no es así.
Habrá componentes que nos interese utilizar, aparte de los propios del JSF, como por ejemplo los del ADF.
En este ejemplo vamos a seleccionar también los dos elementos relacionados con ADF.
En este punto ya podemos seleccionar "Terminar". Al hacerlo el entorno cambia a la siguiente imagen.
En la pestaña "Applications Navigator", aparecen en cursiva "ViewController" y el fichero "faces-config.xml".
También podemos ver que se ha creado un fichero "indice.jspx".
El bloque central ha cambiado, y nos muestra una página en blanco, para que podamos empezar a trabajar en la página.
Esta página central es un editor WYSIWIG, que ya veremos más adelante, así como el resto de pestañas que han cambiado en la página.
Si en el bloque central, seleccionamos la pestaña "faces-config", podemos ver que el icono que teníamos antes con el triángulo amarillo de aviso, ya no se encuentra. Además se muestra el nombre y la extensión que le hemos puesto.
Cuando esto sucede, quiere decir que ese elemento "lógico" que habíamos creado en el diagrama, tiene una correspondencia con un fichero "real".
 |
| vista diagram del faces-config.xml |




No hay comentarios:
Publicar un comentario