Hasta ahora, los ejemplos vistos estaban relacionados con consultas, que presentaban los datos. Ahora vamos a ver cómo se comporta el ADF para gestionar modificaciones y guardar los cambios.
Nota sobre este artículo: este post va a tener varias partes, en la primera lo haremos cometiendo algunos errores comunes a la hora de crear una página de este tipo. Así podremos entender mejor los mecanismos que tiene el ADF para guardar los cambios.
Para ello vamos a crear una nueva página.
 | |
| vista de Applications Navigator |
Seleccionamos JSF Page, y continuamos el asistente hasta el final, sin cambiar nada de las opciones que nos ofrece, ni crear beans.
 |
| vista Galería Componentes |
El nombre que pondremos a nuestra página sera tabla_editable.jspx.
 |
| asistente creacion jspx |
Ya disponemos de nuestra nueva página en blanco.
Nos vamos al DataControl Palette y arrastramos el objeto ViewObject al bloque central donde se encuentra el jspx, y lo soltamos.
De las opciones que nos ofrece en el menú contextual escogeremos ADF Table.
 |
| en el momento de incluir la tabla desde DataControl Palette |
En el conjunto de opciones, le damos a guardar sin seleccionar ninguna opción de las que nos ofrece (enable selection o sortable).
Este es el aspecto que presentara nuestra nueva tabla en la página.
Podemos pensar que nos hace falta un botón para Guardar los cambios. Para ello, arrastramos del dataControl Palette la operación (Operations) commit (o confirmar, según el idioma en que lo tengamos configurado).
Lo arrastramos desde el DataControl Palette y elegimos que esa operación se muestre como " ADF Command Button".
Podemos ver cómo ha quedado nuestro botón en la página.
Guardamos todos los cambios y podemos ejecutar la aplicación.
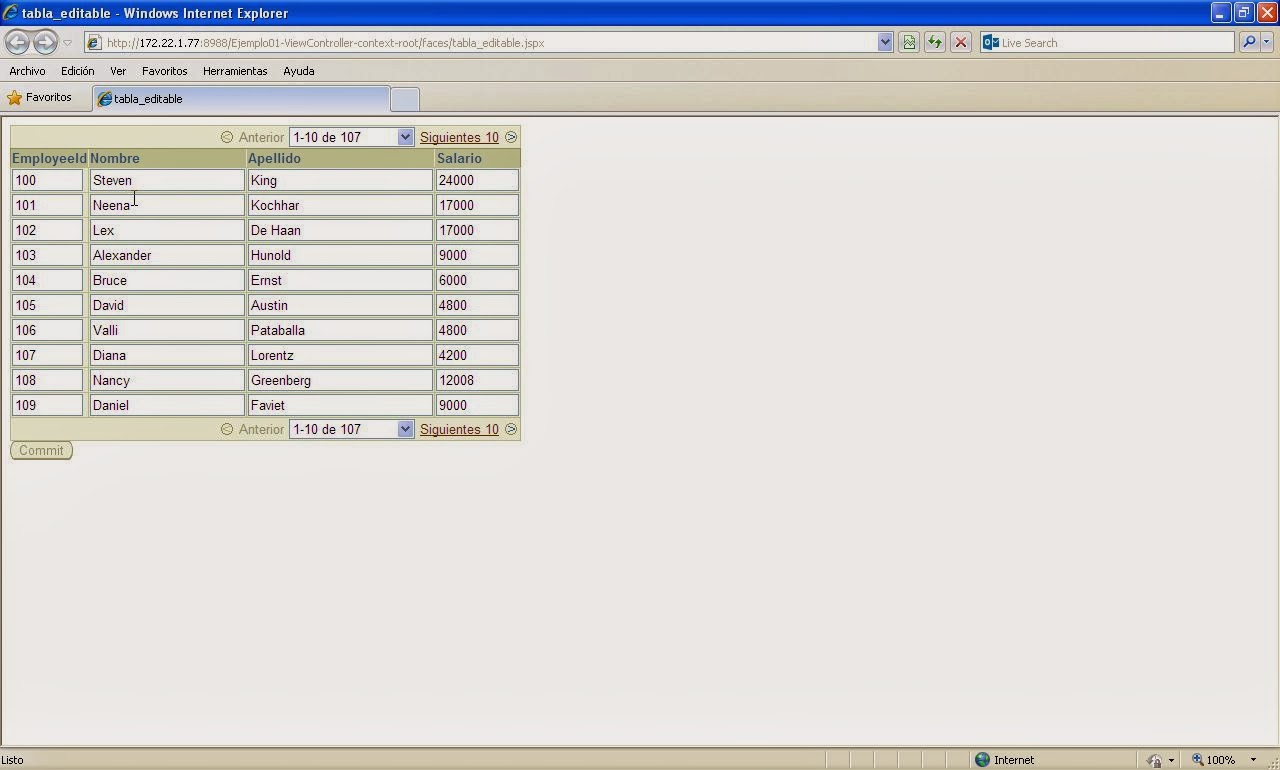
Este es el aspecto de nuestra tabla, para que podamos editarla.
Vamos a coger en en este ejemplo el nombre que aparece en la primera línea y vamos a cambiar “Steven K”, por “Steven”.
Nota: Si en tu base de datos no tienes esto, puedes probar a cambiar otro nombre.
Como vemos hemos cambiado el nombre, y aparentemente no sucede nada.
De hecho vamos a avanzar en nuestra tabla, para ver el siguiente bloque de resultados, y luego volver, a ver si nuestro “Steven” contiene los mismos cambios.
Aparentemente sí contiene los cambios.
También debemos observar que el botón que habíamos puesto para hacer Commit, ha permanecido desactivado en todo momento.
Parece que no hacía falta incluirlo y que nuestra estupenda tabla, ya hace el trabajo de guardar los datos por nosotros.
Podemos pensar que al realizar los cambios en la tabla, éstos cambios se han guardado ya en nuestra base de datos.
Bien llegados a este punto vamos a hacer dos cosas. Una es refrescar la página con el F5 (sí, eso que siempre digo que no se debe hacer para evitar resultados inesperados).
 |
| página tras el refresco (F5) |
Curiosamente tras hacer este refresco de la página, observamos que el botón "Submit" se ha activado: Curioso, ¿no?.
Los datos siguen aparentemente correctos, y nuestro “Steven” sigue tal cual lo dejamos.
Bien ahora hagamos lo siguiente.
Vamos a copiar la url que está en el navegador, y la copias completamente al portapapeles.
Cierra el navegador, y vuelve a abrirlo para poner la dirección que acabas de guardar.
(Nota: esto sirve por el tipo de ejemplo que estamos utilizando en otros puede ocasionar problemas).
Lo escribes, y aparece nuestra tabla, pero también vuelve a aparecer “Steven K”.
Qué extraño, ¿no habíamos dicho que estaba guardado?
Podemos pensar que es un efecto (de esos extraños que puede hacer el ADF), por copiar y poner la url.
Vamos a copiar la url que está en el navegador, y la copias completamente al portapapeles.
Cierra el navegador, y vuelve a abrirlo para poner la dirección que acabas de guardar.
(Nota: esto sirve por el tipo de ejemplo que estamos utilizando en otros puede ocasionar problemas).
Lo escribes, y aparece nuestra tabla, pero también vuelve a aparecer “Steven K”.
Qué extraño, ¿no habíamos dicho que estaba guardado?
Podemos pensar que es un efecto (de esos extraños que puede hacer el ADF), por copiar y poner la url.
Vamos a hacer otra prueba: Parar la aplicación y volverla a arrancar con la página que estamos viendo.
(que Sí, tu hazme caso y ya verás).
El resultado es otra vez el mismo:
El cambio que creíamos haber realizado, realmente no ha sido hecho.
La razón la desvelaremos en el próximo artículo.
Puedes descargarte en este enlace el ejemplo Descargar ejemplo
El por qué de este artículo, es para que puedas entender cómo funciona internamente el ADF y también aprender a detectar ciertos errores al desarrollar aplicaciones que no son visibles.
(que Sí, tu hazme caso y ya verás).
El resultado es otra vez el mismo:
El cambio que creíamos haber realizado, realmente no ha sido hecho.
La razón la desvelaremos en el próximo artículo.
Puedes descargarte en este enlace el ejemplo Descargar ejemplo
El por qué de este artículo, es para que puedas entender cómo funciona internamente el ADF y también aprender a detectar ciertos errores al desarrollar aplicaciones que no son visibles.
También otra de las razones es que la documentación oficial se explica todo esto, pero al mostrarse muy teórico, no se sabe muy bien de lo que está hablando.
Así que he preferido un caso práctico, para poder hacer "tangible" aquello que nos puede sonar algo nebuloso.
Artículos relacionados:
- Guardar datos de una tabla (af:table) 2/2
- Añadir una tabla (listado)









No hay comentarios:
Publicar un comentario