Resumen: En este artículo veremos una introducción a Expression Language (expresiones del lenguaje).
En ADF se utiliza un mecanismo propio del JSF que se llama Expresiones del lenguaje (Language Expresion) que nos permite indicar muchas cosas en las páginas en las que nos encontramos.
Por muchas cosas se entiende: llamadas a funciones built-in de objetos, a propiedades de objetos, estructuras condicionales, funciones de beans, funciones o valores del sistema, etc.
Ejemplos de Expresiones del lenguaje son:
#{!bindings.Commit.enabled}
#{bindings.Commit.execute}
#{row.Salary}
#{bindings.EmpleadosView.labels.Salary}
#{backing_client.salario > 0? backing_client.salario*.12:0}
Como podemos observar, la potencia de este mecanismo es bastante importante, y nos puede permitir hacer operaciones sin tener que ir a la codificación en el bean.
También podemos ver que los valores pueden ser de muy distinto tipo, y por lo tanto habrá que tener en cuenta esto en algún momento
Tomemos el primer ejemplo, que se encuentra en nuestro último proyecto.
<af:commandButton actionListener="#{bindings.Commit.execute}"
text="Commit"
disabled="#{!bindings.Commit.enabled}"/>
La EL está dentro del atributo disable que habilita o deshabilita el botón.
Para ello dice que lo deshabilitará si #{!bindings.Commit.enabled} es true.
En este caso, el valor con el que se compara proviene del bindings, y más concretamente del atributo bindings.Commmit.enabled.
Si este valor es falso, la expresión total resultante será true (el símbolo "!" se entiende como un operador de negación).
Más adelante veremos ejemplos de EL (Expresion Language) que nos ofrezca más aspectos de esta pequeña introducción.
Les dejo unos enlaces por si tienen más curiosidad y quieren profundizar.
Tutorial de Java EE6 sobre Language Expression
http://docs.oracle.com/javaee/6/tutorial/doc/gjddd.html
Comparaciones logicas con expresiones del lenguaje
http://xdeamx.wordpress.com/2011/03/19/comparaciones-logicas-el-expression-language-con-jsf/
Otros artículos relacionados
- Ejemplo de Expresión del Lenguaje (Expression Language)
- Operadores de Expression Language
- ADF Bindings 2/3
- Deshabilitar un componente (disable)
lunes, 31 de marzo de 2014
martes, 18 de marzo de 2014
ADF Bindings 3/3
Resumen: En esta entrada se mostrará la estructura y el papel que tiene ADF Bindings dentro de la arquitectura ADF.
Para terminar con esta introducción a ADF Bindings, podemos ir a la documentación oficial de ADF, para ver lo que nos dice.
Nota: Se podría haber empezado por aquí, pero he preferido ver los ADF Bindings en acción en vez de presentarlo como algo abstracto.
Como habíamos visto en otro post dedicado a la arquitectura de ADF, ésta se separa en distintas áreas: Vista Modelo y Controlador (view, model y controller, MVC).
Si miramos a nuestro DataControl Palette, y vemos lo que nos ofrece, podemos ver con claridad, que nos está proporcionando una forma de acceder a los datos, propiedades, métodos, de elementos que fueron creados ( ADF Business Components, en el esquema anterior de la arquitectura ADF).
Al arrastrar un elemento del Data Control Palette, se nos mostraba un menú contextual en el que se nos solicitaba la forma en que se iba a mostrar los datos.
Esta “forma de mostrar” los datos, es lo que se refiere con UI Components (User Interface Components), y por lo tanto, a la parte visual de la página.
En este mismo artículo se habla de sus ventajas:
- Escribir menos código
- Trabajar de la misma manera que cualquier otro elemento de UI o de Business service (homongeneidad)
- Disponer de características que sería difíciles de obtener si las tuviéramos que codificar.
Estas características las hemos visto en los ejemplos que hemos utilizado en este blog, por lo que nos suena todo ello.
La otra parte que se refiere dicho artículo es a lo que estábamos hablando comúnmente como Bindings,
Es decir, que nos permite manejar colecciones de datos de un data control, e invocar sus operaciones.
Existen tres tipos de objetos que manejan esta parte:
Para terminar con esta introducción a ADF Bindings, podemos ir a la documentación oficial de ADF, para ver lo que nos dice.
Nota: Se podría haber empezado por aquí, pero he preferido ver los ADF Bindings en acción en vez de presentarlo como algo abstracto.
Como habíamos visto en otro post dedicado a la arquitectura de ADF, ésta se separa en distintas áreas: Vista Modelo y Controlador (view, model y controller, MVC).
 |
| Arquitectura de ADF |
Como hemos visto en el ejemplo de estos artículos dedicados a ADF Bindings (artículo 1, artículo), los Bindings gestionan la información que muestra la página, y por lo tanto, estaría colocado dentro de la capa : Model (si seguimos el modelo MVC).
En la imagen que tenemos, ADF Bindings se encontraría dentro de la capa ADF Model.
En el artículo del manual de referencia de 10g (en el de 11g también hay un texto similar encontramos lo siguiente) declarative Data Binding with Oracle ADF Model Layer donde se habla de dos mecanismos data controls y declarative bindings:
Data controls abstract the implementation technology of a business service by using standard metadata interfaces to describe the service’s operations and data collections, including information about the properties, methods, and types involved. At design time, visual tools like JDeveloper can leverage the standard service metadata to simplify binding UI components to any datacontrol operation or data collection.
Si miramos a nuestro DataControl Palette, y vemos lo que nos ofrece, podemos ver con claridad, que nos está proporcionando una forma de acceder a los datos, propiedades, métodos, de elementos que fueron creados ( ADF Business Components, en el esquema anterior de la arquitectura ADF).
Al arrastrar un elemento del Data Control Palette, se nos mostraba un menú contextual en el que se nos solicitaba la forma en que se iba a mostrar los datos.
Esta “forma de mostrar” los datos, es lo que se refiere con UI Components (User Interface Components), y por lo tanto, a la parte visual de la página.
 |
| añadiendo un componente desde DataControlPalette |
En este mismo artículo se habla de sus ventajas:
- Escribir menos código
- Trabajar de la misma manera que cualquier otro elemento de UI o de Business service (homongeneidad)
- Disponer de características que sería difíciles de obtener si las tuviéramos que codificar.
Estas características las hemos visto en los ejemplos que hemos utilizado en este blog, por lo que nos suena todo ello.
La otra parte que se refiere dicho artículo es a lo que estábamos hablando comúnmente como Bindings,
Declarative bindings abstract the details of accessing data from data collections in adata control and of invoking its operations.
Es decir, que nos permite manejar colecciones de datos de un data control, e invocar sus operaciones.
 |
| página de Definición |
Existen tres tipos de objetos que manejan esta parte:
■ Iterator bindings to bind to an iterator that tracks the current row in a datacollection■ Value bindings to connect UI components to attributes in a data collection■ Action bindings to invoke custom or built-it operations on a data control or itsdata collections
De estos tres tipos de objetos, en el ejemplo podemos ver dos de ellos, el iterator (iterador), y el Action (acción, método, función).
Veremos más adelante cada uno de estos tres elementos, su papel y cómo funcionan con ejemplos prácticos.
La idea de este post es:
- Tener una imagen clara de dónde está el ADF Bindings en la arquitectura ADF
- Saber lo que nos permite hacer y no hacer
- Familiarizarse con algunos términos para que cuando vayamos a leer otros blogs o bibliografía podamos entenderlo con cierta claridad.
viernes, 14 de marzo de 2014
ADF Bindings 2/3
Descripción: Este post es continuación del anterior en el que hacíamos una introducción a los ADF Bindings.
En esta ocasión vamos a responder a la pregunta: ¿De dónde
salen los objetos del bindings?
Si miramos en nuestro ejemplo, hemos visto que al arrastrar una tabla desde el DataControl Palette a la página, se creaba tanto la tabla, como su contraparte en la página de definición.
 |
| View en el DataControl Palette |
 |
| tabla en la página de definición. |
Lo mismo ocurre con el commit que arrastramos desde el apartado Operations dentro de PlantillaAppModuleDataControl.
Como podemos observar, tanto las operaciones (action), como la tabla (table), como otros elementos que se encuentran en la página de definición, provienen del Appmodule,y por lo tanto de la capa de datos.
Por eso se dice que los Bindings está relacionado con la parte del Modelo (model).
Ahora bien, como vimos en el post anterior, no todo está definido de forma explícita, es decir, que se ha tenido que hacer arrastrando elementos o escribiéndolos a mano, sino que existen acciones o propiedades de estos objetos que existen implícitamente, y por lo tanto, puede ser útil conocerlos por encima para ver lo que nos ofrece.
Vamos ver un poquito lo que nos ofrece el ADF, y así vamos conociendo ciertas interioridades.
Seleccionemos el botón que dice “Commit”, y vayamos al inspector de propiedades (property inspector).
Pulsamos dos veces para que se nos abra la pestaña a pantalla completa y observemos.
Como podemos observar, tanto las operaciones (action), como la tabla (table), como otros elementos que se encuentran en la página de definición, provienen del Appmodule,y por lo tanto de la capa de datos.
Por eso se dice que los Bindings está relacionado con la parte del Modelo (model).
Ahora bien, como vimos en el post anterior, no todo está definido de forma explícita, es decir, que se ha tenido que hacer arrastrando elementos o escribiéndolos a mano, sino que existen acciones o propiedades de estos objetos que existen implícitamente, y por lo tanto, puede ser útil conocerlos por encima para ver lo que nos ofrece.
Vamos ver un poquito lo que nos ofrece el ADF, y así vamos conociendo ciertas interioridades.
Seleccionemos el botón que dice “Commit”, y vayamos al inspector de propiedades (property inspector).
Pulsamos dos veces para que se nos abra la pestaña a pantalla completa y observemos.
 |
| propiedades del bottón Commit |
Miremos en la propiedad “Disabled”, y vayamos a la parte derecha, haciendo click sobre la expresión que se encuentra ahí.
Nota: Este tipo de expresión se llama Expresión del lenguaje (Expression Language), y ya lo veremos más adelante. Lo adelanto sólo para abrir boca :-)
Si nos fijamos nos aparece un boton con unos puntos suspensivos, pulsemos ese botón.
Nota: Este tipo de expresión se llama Expresión del lenguaje (Expression Language), y ya lo veremos más adelante. Lo adelanto sólo para abrir boca :-)
Si nos fijamos nos aparece un boton con unos puntos suspensivos, pulsemos ese botón.
 |
| expression builder |
Este cuadro es una especie de asistente (Expression builder) que nos muestra datos o propiedades que se encuentran en objetos de la aplicación, y que nos puede ayudar a buscarla y escribirla de forma correcta.
En este proyecto de pocas páginas, no es difícil saber dónde está cada cosa, o cómo se llama una variable, pero cuando el proyecto empieza a crecer, puede ser útil contar con una herramienta así.
Despleguemos el apartado que dice “ADF Bindings”
En este proyecto de pocas páginas, no es difícil saber dónde está cada cosa, o cómo se llama una variable, pero cuando el proyecto empieza a crecer, puede ser útil contar con una herramienta así.
Despleguemos el apartado que dice “ADF Bindings”
 |
| expresión resultante |
Bueno ahí esta nuestra propiedad “enabled” que nos puso el Jdeveloper cuando arrastramos la operación “Commit”.
También podemos ver otras propiedades, tanto para el Commit, como para EmpleadosView o del EmpleadosViewIterator.
Son propiedades que están disponibles para ser utilizadas si es necesario.
Ya iremos viendo algunas de éstas a medida que vayamos avanzando.
También me gustaría que se quedara con la idea de que en Bindings están los objetos que hemos utilizado en la página, y no otros que pueden existir en la aplicación pero que no hemos utilizado.
Seguiremos ahondando sobre el ADF Bindings en el siguiente post.
Puedes estar al tanto de las novedades en twitter @ADFSalvaje.
Otros artículos relacionados:
- ADF Bindings (1/3)
- ADF Bindings 3/3
- Introduccion a Expresión del lenguaje (Expression language)
También podemos ver otras propiedades, tanto para el Commit, como para EmpleadosView o del EmpleadosViewIterator.
Son propiedades que están disponibles para ser utilizadas si es necesario.
Ya iremos viendo algunas de éstas a medida que vayamos avanzando.
También me gustaría que se quedara con la idea de que en Bindings están los objetos que hemos utilizado en la página, y no otros que pueden existir en la aplicación pero que no hemos utilizado.
Seguiremos ahondando sobre el ADF Bindings en el siguiente post.
Puedes estar al tanto de las novedades en twitter @ADFSalvaje.
Otros artículos relacionados:
- ADF Bindings (1/3)
- ADF Bindings 3/3
- Introduccion a Expresión del lenguaje (Expression language)
ADF Bindings (1/3)
Descripción: En esta serie de artículos vamos a ver lo que son los ADF Bindings, y su papel en ADF como parte de la capa del Modelo (Model).
Nos apoyaremos para su estudio en el ejemplo que hemos visto en el artículo anterior por lo que puedes descargarte el fichero zip que contiene el ejemplo para verlo mejor con el JDeveloper.
Descarga del ejemplo Descargar
ADF Bindings o como se suele decir muchas veces “bindings”, es la parte de la página que va a contener los datos que vamos a mostrar en la página.
Esta definición, es un poco simple, pero nos servirá para ir aproximándonos a este aspecto tan importante en ADF.
Como hemos visto la página tiene una parte de vista(visual), que es el fichero jspx que los ejemplos que hemos visto.
Aparte de lo visual, también incluiremos datos. Estos datos los hemos arrastrado desde el DataControl Palette hasta nuestra página, para crear una tabla, un listado, poner un botón, etc.
Cada vez que hemos hecho esto, hemos visto que se ha añadido algo a la página de definición (pagedef).
Pues bien, esta página de definición se puede decir que es eso que llamamos "bindings". Es decir, que se puede ver como un receptáculo para los datos que contiene la página o que va a mostrar la página, así como las acciones y variables.
¿Todo se encuentra en la página de definición?
La respuesta es NO.
Vayamos al botón Commit de nuestro ejemplo y observemos sus propiedades:
Si observamos la propiedad “disabled”, nos encontraremos con la expresión
#{bindings.Commit.enabled}
Este valor, no se encuentra en nuestra página de definición. Entonces ¿dónde se encuentra?
Son propiedades que ya vienen dentro del objeto (built-in) por lo que podemos usarlos sin tener que declararlos.
Lo que se ha visto en este primer artículo es sólo un primer paso, y es necesario seguir los siguientes artículos para tener una imagen más completa.
Artículos relacionados:
- ADF Bindings 2/3
- ADF Bindings 3/3
Nos apoyaremos para su estudio en el ejemplo que hemos visto en el artículo anterior por lo que puedes descargarte el fichero zip que contiene el ejemplo para verlo mejor con el JDeveloper.
Descarga del ejemplo Descargar
ADF Bindings o como se suele decir muchas veces “bindings”, es la parte de la página que va a contener los datos que vamos a mostrar en la página.
Esta definición, es un poco simple, pero nos servirá para ir aproximándonos a este aspecto tan importante en ADF.
Como hemos visto la página tiene una parte de vista(visual), que es el fichero jspx que los ejemplos que hemos visto.
Aparte de lo visual, también incluiremos datos. Estos datos los hemos arrastrado desde el DataControl Palette hasta nuestra página, para crear una tabla, un listado, poner un botón, etc.
Cada vez que hemos hecho esto, hemos visto que se ha añadido algo a la página de definición (pagedef).
Pues bien, esta página de definición se puede decir que es eso que llamamos "bindings". Es decir, que se puede ver como un receptáculo para los datos que contiene la página o que va a mostrar la página, así como las acciones y variables.
¿Todo se encuentra en la página de definición?
La respuesta es NO.
Vayamos al botón Commit de nuestro ejemplo y observemos sus propiedades:
 |
| commandbutton property inspector |
Si observamos la propiedad “disabled”, nos encontraremos con la expresión
#{bindings.Commit.enabled}
Este valor, no se encuentra en nuestra página de definición. Entonces ¿dónde se encuentra?
Son propiedades que ya vienen dentro del objeto (built-in) por lo que podemos usarlos sin tener que declararlos.
Lo que se ha visto en este primer artículo es sólo un primer paso, y es necesario seguir los siguientes artículos para tener una imagen más completa.
Artículos relacionados:
- ADF Bindings 2/3
- ADF Bindings 3/3
viernes, 7 de marzo de 2014
Guardar datos de una tabla (af:table) 2/2
En el artículo anterior vimos cómo añadir una tabla ( af:table), sobre la cual queríamos cambiar los datos.
Sin embargo al intentar guardar los datos éstos nos se guardaban.
En este artículo vamos a ver en qué momento los datos pasan de nuestra pantalla, donde tenemos los cambios a la aplicación.
También veremos cómo pasar de la aplicación a la base de datos.
En ADF existe una cosa que se llama ciclo de vida o lifecycle, en el cual se define los pasos por los que pasa una página antes de mostrarse en pantalla, o tras solicitar que se realice una acción.
Por eso en el artículo anterior, cambiamos los datos y éstos no cambiaban, o incluso el botón de commit, para que se guardaran los cambios, no estaba activo.
Vamos a hacer lo siguiente, vamos a ir al Components Palette, seleccionamos el componente CommandButton, y miramos en la pestaña de estructura (structure) para colocar el botón, dentro del subelemento Table facets, y a su vez dentro de Actions.
(ya explicamos más adelante lo que son los facets).
y en la vista general. No olvidemos que este editor de diseño (Design), no es muy bueno con páginas complejas.
Ejecutamos la página nuevamente.
Como podemos ver, al colocar el boton dentro del facet action, lo podemos ver tanto al comienzo como al final de la tabla (aunque sólo hemos puesto un botón). Esto nos recuerda a otros componentes de busqueda que hemos visto en otras páginas, por ejemplo en los correos web, donde es fácil encontrar los mismos botones al comienzo y al final del listado de correos.
No olvidemos que los componentes estan para facilitarnos muchas tareas, y es útil conocer lo que nos ofrece para aprovechar sus características.
El botón commandButon1 aparece habilitado, y sin embargo el de commit, no lo está.
Pulsemos el botón que hemos creado (da igual si el del principio o final de la tabla) y observemos lo que pasa.
Exactamente eso que estás pensando: Nada.
Vamos a cambiar al cuadro que aparece como "Steven K." por "Steven" tal como intentábamos en el post anterior.
Ahora el botón de commit se ha habilitado. La razón de esto (y también de que estuviera deshabilitado) la podemos encontrar si seleccionamos el botón en la pestaña de Structure o en el jspx (vista Design). Vamos a continuación a Properties Inspector.
Si pinchamos un par de veces nos encontraremos con esto:
En el atributo Disabled vemos:
#{!bindings.Commit.enabled}
Esto es una expresión que nos dice, que estará deshabilitado si bindings.commit.enabled es "false".
Este es un valor interno (ya veremos proximamente estos valores), que indica que la aplicación habilita el commit.
Como vimos hace un momento, pulsamos el botón commandButton1 y no pasó nada. Por lo que podemos ver que la aplicación cuando detecta un dato nuevo, habilita la posibilidad de guardar los datos.
Es decir: Una cosa es que la aplicación reconozca que ha habido un cambio en los datos que contiene, y otra cosa es que se decida guardar estos cambios en la base de datos.
En este ejemplo, si pulsamos el botón "commit", se procedería a guardar los cambios realizados.
En el property inspector podemos ver en la action:
#{bindings.Commit.execute}
Ya una vez guardado, podemos parar la aplicación, volver a entrar, y veremos que los cambios siguen estando.
Puedes descargar el ejemplo en la siguiente dirección Descargar Ejemplo
Sin embargo al intentar guardar los datos éstos nos se guardaban.
En este artículo vamos a ver en qué momento los datos pasan de nuestra pantalla, donde tenemos los cambios a la aplicación.
También veremos cómo pasar de la aplicación a la base de datos.
En ADF existe una cosa que se llama ciclo de vida o lifecycle, en el cual se define los pasos por los que pasa una página antes de mostrarse en pantalla, o tras solicitar que se realice una acción.
Por eso en el artículo anterior, cambiamos los datos y éstos no cambiaban, o incluso el botón de commit, para que se guardaran los cambios, no estaba activo.
 |
| pantalla resultante ejemplo anterior |
Vamos a hacer lo siguiente, vamos a ir al Components Palette, seleccionamos el componente CommandButton, y miramos en la pestaña de estructura (structure) para colocar el botón, dentro del subelemento Table facets, y a su vez dentro de Actions.
(ya explicamos más adelante lo que son los facets).
 |
| commandButton en facets de af:table |
y en la vista general. No olvidemos que este editor de diseño (Design), no es muy bueno con páginas complejas.
 |
| vista general jdeveloper |
Ejecutamos la página nuevamente.
 |
| vista página con el nuevo botón |
Como podemos ver, al colocar el boton dentro del facet action, lo podemos ver tanto al comienzo como al final de la tabla (aunque sólo hemos puesto un botón). Esto nos recuerda a otros componentes de busqueda que hemos visto en otras páginas, por ejemplo en los correos web, donde es fácil encontrar los mismos botones al comienzo y al final del listado de correos.
No olvidemos que los componentes estan para facilitarnos muchas tareas, y es útil conocer lo que nos ofrece para aprovechar sus características.
El botón commandButon1 aparece habilitado, y sin embargo el de commit, no lo está.
Pulsemos el botón que hemos creado (da igual si el del principio o final de la tabla) y observemos lo que pasa.
 |
| tras pulsar commandbutton1 |
Exactamente eso que estás pensando: Nada.
Vamos a cambiar al cuadro que aparece como "Steven K." por "Steven" tal como intentábamos en el post anterior.
 |
| vista página tras los cambios |
Ahora el botón de commit se ha habilitado. La razón de esto (y también de que estuviera deshabilitado) la podemos encontrar si seleccionamos el botón en la pestaña de Structure o en el jspx (vista Design). Vamos a continuación a Properties Inspector.
Si pinchamos un par de veces nos encontraremos con esto:
 |
| vista property inspector |
En el atributo Disabled vemos:
#{!bindings.Commit.enabled}
Esto es una expresión que nos dice, que estará deshabilitado si bindings.commit.enabled es "false".
Este es un valor interno (ya veremos proximamente estos valores), que indica que la aplicación habilita el commit.
Como vimos hace un momento, pulsamos el botón commandButton1 y no pasó nada. Por lo que podemos ver que la aplicación cuando detecta un dato nuevo, habilita la posibilidad de guardar los datos.
Es decir: Una cosa es que la aplicación reconozca que ha habido un cambio en los datos que contiene, y otra cosa es que se decida guardar estos cambios en la base de datos.
En este ejemplo, si pulsamos el botón "commit", se procedería a guardar los cambios realizados.
 |
| antes de pulsar "commit" |
En el property inspector podemos ver en la action:
#{bindings.Commit.execute}
Ya una vez guardado, podemos parar la aplicación, volver a entrar, y veremos que los cambios siguen estando.
 |
| pantalla resultante |
Puedes descargar el ejemplo en la siguiente dirección Descargar Ejemplo
miércoles, 5 de marzo de 2014
Guardar datos de una tabla (af:table) 1/2
Resumen: En este ejemplo vamos a crear una página en la cual podamos tener una tabla con datos, y que éstos puedan ser editados sobre ésta.
Hasta ahora, los ejemplos vistos estaban relacionados con consultas, que presentaban los datos. Ahora vamos a ver cómo se comporta el ADF para gestionar modificaciones y guardar los cambios.
Nota sobre este artículo: este post va a tener varias partes, en la primera lo haremos cometiendo algunos errores comunes a la hora de crear una página de este tipo. Así podremos entender mejor los mecanismos que tiene el ADF para guardar los cambios.
Para ello vamos a crear una nueva página.
Seleccionamos JSF Page, y continuamos el asistente hasta el final, sin cambiar nada de las opciones que nos ofrece, ni crear beans.
El nombre que pondremos a nuestra página sera tabla_editable.jspx.
Ya disponemos de nuestra nueva página en blanco.
Nos vamos al DataControl Palette y arrastramos el objeto ViewObject al bloque central donde se encuentra el jspx, y lo soltamos.
De las opciones que nos ofrece en el menú contextual escogeremos ADF Table.
En el conjunto de opciones, le damos a guardar sin seleccionar ninguna opción de las que nos ofrece (enable selection o sortable).
Este es el aspecto que presentara nuestra nueva tabla en la página.
Podemos pensar que nos hace falta un botón para Guardar los cambios. Para ello, arrastramos del dataControl Palette la operación (Operations) commit (o confirmar, según el idioma en que lo tengamos configurado).
Lo arrastramos desde el DataControl Palette y elegimos que esa operación se muestre como " ADF Command Button".
Podemos ver cómo ha quedado nuestro botón en la página.
Guardamos todos los cambios y podemos ejecutar la aplicación.
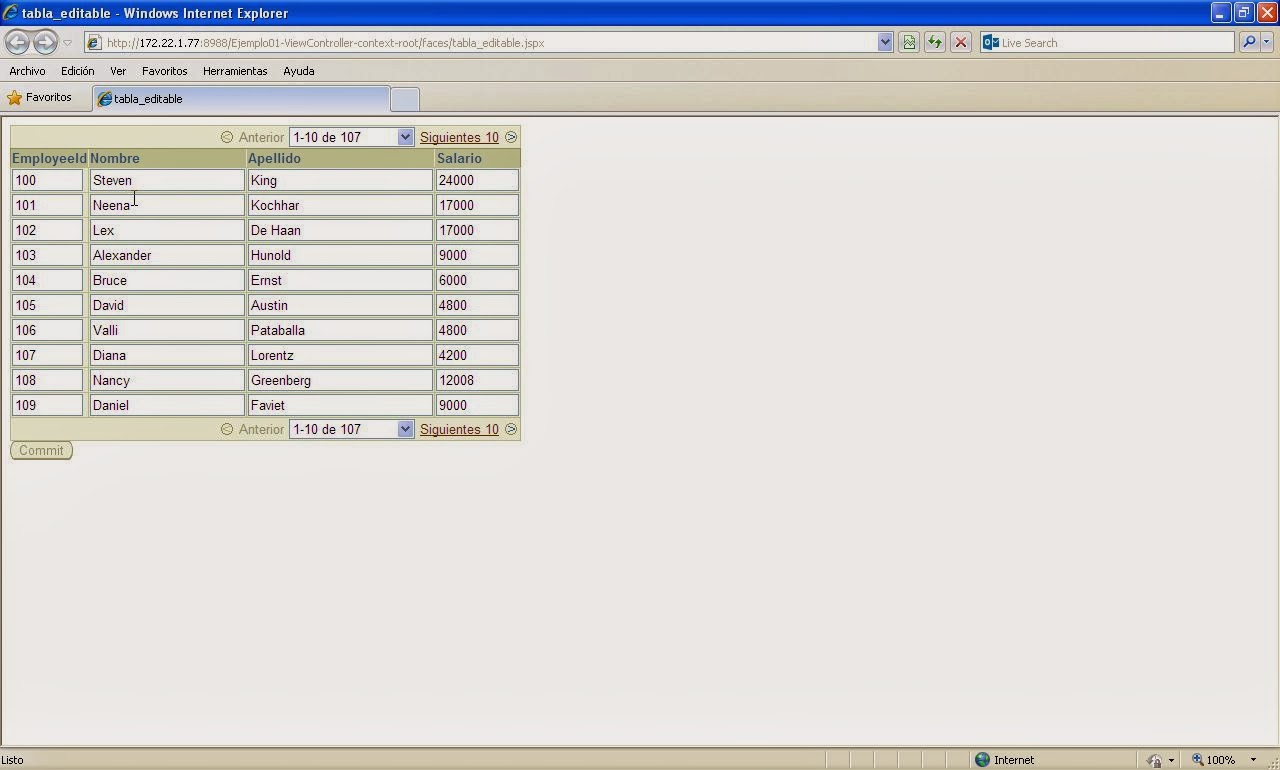
Este es el aspecto de nuestra tabla, para que podamos editarla.
Vamos a coger en en este ejemplo el nombre que aparece en la primera línea y vamos a cambiar “Steven K”, por “Steven”.
Nota: Si en tu base de datos no tienes esto, puedes probar a cambiar otro nombre.
Como vemos hemos cambiado el nombre, y aparentemente no sucede nada.
De hecho vamos a avanzar en nuestra tabla, para ver el siguiente bloque de resultados, y luego volver, a ver si nuestro “Steven” contiene los mismos cambios.
Aparentemente sí contiene los cambios.
También debemos observar que el botón que habíamos puesto para hacer Commit, ha permanecido desactivado en todo momento.
Parece que no hacía falta incluirlo y que nuestra estupenda tabla, ya hace el trabajo de guardar los datos por nosotros.
Podemos pensar que al realizar los cambios en la tabla, éstos cambios se han guardado ya en nuestra base de datos.
Bien llegados a este punto vamos a hacer dos cosas. Una es refrescar la página con el F5 (sí, eso que siempre digo que no se debe hacer para evitar resultados inesperados).
También otra de las razones es que la documentación oficial se explica todo esto, pero al mostrarse muy teórico, no se sabe muy bien de lo que está hablando.
Así que he preferido un caso práctico, para poder hacer "tangible" aquello que nos puede sonar algo nebuloso.
Artículos relacionados:
- Guardar datos de una tabla (af:table) 2/2
- Añadir una tabla (listado)
Hasta ahora, los ejemplos vistos estaban relacionados con consultas, que presentaban los datos. Ahora vamos a ver cómo se comporta el ADF para gestionar modificaciones y guardar los cambios.
Nota sobre este artículo: este post va a tener varias partes, en la primera lo haremos cometiendo algunos errores comunes a la hora de crear una página de este tipo. Así podremos entender mejor los mecanismos que tiene el ADF para guardar los cambios.
Para ello vamos a crear una nueva página.
 | |
| vista de Applications Navigator |
Seleccionamos JSF Page, y continuamos el asistente hasta el final, sin cambiar nada de las opciones que nos ofrece, ni crear beans.
 |
| vista Galería Componentes |
El nombre que pondremos a nuestra página sera tabla_editable.jspx.
 |
| asistente creacion jspx |
Ya disponemos de nuestra nueva página en blanco.
Nos vamos al DataControl Palette y arrastramos el objeto ViewObject al bloque central donde se encuentra el jspx, y lo soltamos.
De las opciones que nos ofrece en el menú contextual escogeremos ADF Table.
 |
| en el momento de incluir la tabla desde DataControl Palette |
En el conjunto de opciones, le damos a guardar sin seleccionar ninguna opción de las que nos ofrece (enable selection o sortable).
Este es el aspecto que presentara nuestra nueva tabla en la página.
Podemos pensar que nos hace falta un botón para Guardar los cambios. Para ello, arrastramos del dataControl Palette la operación (Operations) commit (o confirmar, según el idioma en que lo tengamos configurado).
Lo arrastramos desde el DataControl Palette y elegimos que esa operación se muestre como " ADF Command Button".
Podemos ver cómo ha quedado nuestro botón en la página.
Guardamos todos los cambios y podemos ejecutar la aplicación.
Este es el aspecto de nuestra tabla, para que podamos editarla.
Vamos a coger en en este ejemplo el nombre que aparece en la primera línea y vamos a cambiar “Steven K”, por “Steven”.
Nota: Si en tu base de datos no tienes esto, puedes probar a cambiar otro nombre.
Como vemos hemos cambiado el nombre, y aparentemente no sucede nada.
De hecho vamos a avanzar en nuestra tabla, para ver el siguiente bloque de resultados, y luego volver, a ver si nuestro “Steven” contiene los mismos cambios.
Aparentemente sí contiene los cambios.
También debemos observar que el botón que habíamos puesto para hacer Commit, ha permanecido desactivado en todo momento.
Parece que no hacía falta incluirlo y que nuestra estupenda tabla, ya hace el trabajo de guardar los datos por nosotros.
Podemos pensar que al realizar los cambios en la tabla, éstos cambios se han guardado ya en nuestra base de datos.
Bien llegados a este punto vamos a hacer dos cosas. Una es refrescar la página con el F5 (sí, eso que siempre digo que no se debe hacer para evitar resultados inesperados).
 |
| página tras el refresco (F5) |
Curiosamente tras hacer este refresco de la página, observamos que el botón "Submit" se ha activado: Curioso, ¿no?.
Los datos siguen aparentemente correctos, y nuestro “Steven” sigue tal cual lo dejamos.
Bien ahora hagamos lo siguiente.
Vamos a copiar la url que está en el navegador, y la copias completamente al portapapeles.
Cierra el navegador, y vuelve a abrirlo para poner la dirección que acabas de guardar.
(Nota: esto sirve por el tipo de ejemplo que estamos utilizando en otros puede ocasionar problemas).
Lo escribes, y aparece nuestra tabla, pero también vuelve a aparecer “Steven K”.
Qué extraño, ¿no habíamos dicho que estaba guardado?
Podemos pensar que es un efecto (de esos extraños que puede hacer el ADF), por copiar y poner la url.
Vamos a copiar la url que está en el navegador, y la copias completamente al portapapeles.
Cierra el navegador, y vuelve a abrirlo para poner la dirección que acabas de guardar.
(Nota: esto sirve por el tipo de ejemplo que estamos utilizando en otros puede ocasionar problemas).
Lo escribes, y aparece nuestra tabla, pero también vuelve a aparecer “Steven K”.
Qué extraño, ¿no habíamos dicho que estaba guardado?
Podemos pensar que es un efecto (de esos extraños que puede hacer el ADF), por copiar y poner la url.
Vamos a hacer otra prueba: Parar la aplicación y volverla a arrancar con la página que estamos viendo.
(que Sí, tu hazme caso y ya verás).
El resultado es otra vez el mismo:
El cambio que creíamos haber realizado, realmente no ha sido hecho.
La razón la desvelaremos en el próximo artículo.
Puedes descargarte en este enlace el ejemplo Descargar ejemplo
El por qué de este artículo, es para que puedas entender cómo funciona internamente el ADF y también aprender a detectar ciertos errores al desarrollar aplicaciones que no son visibles.
(que Sí, tu hazme caso y ya verás).
El resultado es otra vez el mismo:
El cambio que creíamos haber realizado, realmente no ha sido hecho.
La razón la desvelaremos en el próximo artículo.
Puedes descargarte en este enlace el ejemplo Descargar ejemplo
El por qué de este artículo, es para que puedas entender cómo funciona internamente el ADF y también aprender a detectar ciertos errores al desarrollar aplicaciones que no son visibles.
También otra de las razones es que la documentación oficial se explica todo esto, pero al mostrarse muy teórico, no se sabe muy bien de lo que está hablando.
Así que he preferido un caso práctico, para poder hacer "tangible" aquello que nos puede sonar algo nebuloso.
Artículos relacionados:
- Guardar datos de una tabla (af:table) 2/2
- Añadir una tabla (listado)
lunes, 3 de marzo de 2014
Introducción a Control Hints para un ViewObject
Oracle ADF nos ofrece la posibilidad de personalizar desde los Business Components la presentación de éstos de cara a la vista.
Control Hints es un apartado que tienen los ViewObjects, Entities y otros, y que permiten dar formato a los datos que contienen de cara a la la presentación de éstos. Desde el nombre con el que se presentarán, hasta el formato de los datos (por ejemplo en datos de tipo Date es muy útil).
Para tener un primer contacto con lo que son los Control Hints, vamos a indicar a nuestra aplicación, qué nombre va a tener los atributos del viewObject.
En un post anterior, al crear la tabla, renombramos la cabecera de las columnas, con nombres distintos a los de los atributos (attributes).
Ahora lo que vamos a hacer es que sin necesidad de renombrarlo, podamos tener las columnas con los nombre que queremos.
Para ello, hacemos doble click (o con el menú contextual del ViewObject), seleccionamos "edit".
Dentro del editor de ViewObject (ViewObject Editor), vamos a los atributos, y seleccionamos aquellos a los que vamos a añadirle el nombre que queremos que aparezca.
En la pestaña Control Hints, observamos que hay varios campos. Cada uno de estos campos sirven para situaciones distintas. Nos centraremos en el campo "Label Text".
Dentro de este campo, ponemos el nombre que queremos que aparezca en la cabecera de la columna.
Guardamos los cambios.
Es importante guardar los cambios, porque si no lo hacemos, el resto de la aplicación no se da por enterada de lo que hemos hecho.
Igual que habíamos hecho en otro ejemplo, nos vamos al Data Control Palette, y arrastramos el viewObject EmpleadosView a nuestra página (jspx), y una vez ahí seleccionamos "Read-Only Table".
Observemos el código resultante.
Nota: Es bueno acostumbrarse a leer el código y saber dónde están las cosas. :-)
Si ejecutamos la página podemos observar el resultado, que es similar al de la tabla inferior, en cuanto a la cabecera se refiere, y no hemos tenido que tocar el atributo headerText.
Como podemos observar podemos tener el mismo resultado por dos vías distintas. Una que podemos aplicar para un caso puntual, modificando headerText, y otro que se efectúa cada vez que mostramos alguna representación del viewObject.
Puedes descargar este ejemplo Descargar
Otros artículos relacionados:
- Crear un ViewObject
- Crear un ApplicationModule (appmodule)
- Crear una Entity
Control Hints es un apartado que tienen los ViewObjects, Entities y otros, y que permiten dar formato a los datos que contienen de cara a la la presentación de éstos. Desde el nombre con el que se presentarán, hasta el formato de los datos (por ejemplo en datos de tipo Date es muy útil).
Para tener un primer contacto con lo que son los Control Hints, vamos a indicar a nuestra aplicación, qué nombre va a tener los atributos del viewObject.
En un post anterior, al crear la tabla, renombramos la cabecera de las columnas, con nombres distintos a los de los atributos (attributes).
Ahora lo que vamos a hacer es que sin necesidad de renombrarlo, podamos tener las columnas con los nombre que queremos.
Para ello, hacemos doble click (o con el menú contextual del ViewObject), seleccionamos "edit".
 |
| Editar ViewObject |
Dentro del editor de ViewObject (ViewObject Editor), vamos a los atributos, y seleccionamos aquellos a los que vamos a añadirle el nombre que queremos que aparezca.
 |
| ViewObject Editor |
En la pestaña Control Hints, observamos que hay varios campos. Cada uno de estos campos sirven para situaciones distintas. Nos centraremos en el campo "Label Text".
Dentro de este campo, ponemos el nombre que queremos que aparezca en la cabecera de la columna.
 |
Guardamos los cambios.
Es importante guardar los cambios, porque si no lo hacemos, el resto de la aplicación no se da por enterada de lo que hemos hecho.
Igual que habíamos hecho en otro ejemplo, nos vamos al Data Control Palette, y arrastramos el viewObject EmpleadosView a nuestra página (jspx), y una vez ahí seleccionamos "Read-Only Table".
 |
| data control palette |
Observemos el código resultante.
Nota: Es bueno acostumbrarse a leer el código y saber dónde están las cosas. :-)
Si ejecutamos la página podemos observar el resultado, que es similar al de la tabla inferior, en cuanto a la cabecera se refiere, y no hemos tenido que tocar el atributo headerText.
Como podemos observar podemos tener el mismo resultado por dos vías distintas. Una que podemos aplicar para un caso puntual, modificando headerText, y otro que se efectúa cada vez que mostramos alguna representación del viewObject.
Puedes descargar este ejemplo Descargar
Otros artículos relacionados:
- Crear un ViewObject
- Crear un ApplicationModule (appmodule)
- Crear una Entity
Suscribirse a:
Comentarios (Atom)